18. Text ve Grafik Konumunu Ayarlamak
18. Text ve Grafik Konumunu Ayarlamak
Şimdiye kadar yazılar normal olarak sol taraftan başlıyordu. Fakat sayfanızı düzenlerken bazı yazıların sağ tarafta olmasını, bir çoğunun da ortada olmasını isteyeceksiniz. Bu durumda <p> (paragraf) belirteci ile bazı komutlar kullanabiliyoruz.
<p align=center>
Burada <p> belirteci ile kullanılan “align” komutu tüm paragrafın yerleşimini belirler. Bir şey belirtilmezse browser bunu “left” kabul eder (normali). “center”, paragrafın ekranda ortalanmasını sağlar (enine). “right” ise yazının sağa kaymasını sağlar.
Grafik ve Text konumları
Dökümanımızı tekrar açalım ve ilk bölümdeki yazıyı:
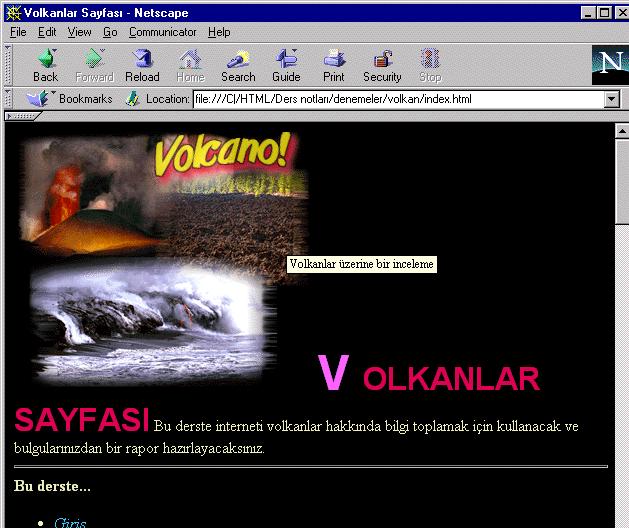
<img alt=”Volkanlar üzerine bir inceleme” src=”../resimler/lava.gif” width=300 height=259>
<b><font face=”Arial,Helvetica” size=+4 color=#FF66FF>V </font>
şu yazıya çevirelim (tek fark <img> belirtecindeki “align” komutu)
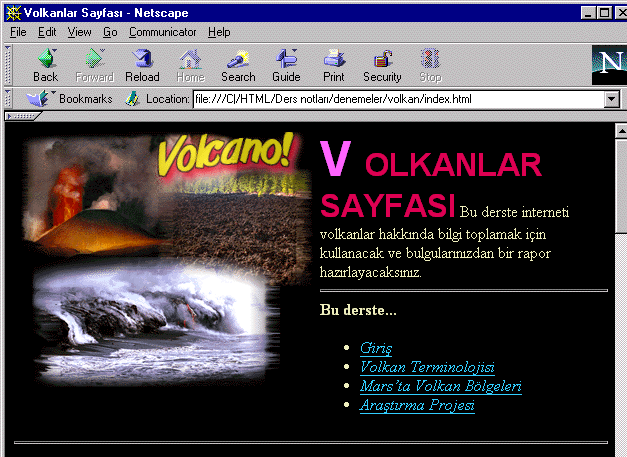
<img alt=”Volkanlar üzerine bir inceleme” src=”../resimler/lava.gif” width=300 height=259 align=left>
<b><font face=”Arial,Helvetica” size=+4 color=#FF66FF>V </font>
Değişiklik yapmadan önce sayfa:
Değişiklik yaptıktan sonra:
Gördüğünüz gibi <img> belirtecinde kullanılan align=left komutundan sonra geriye kalan yazılar sayfanın boş yerlerini dolduracak şekilde dizilir.
<div> belirteci
Bu belirtecin içinde kalan tüm text verilen yerleşimde görüntülenir. Kullanılışı:
<div align=left>…</div>
<div align=right>…</div>
<div align=center>…</div>
Buradaki son komut, <center> belirteci ile aynı işi görür. <center>…</center> belirteci, arada kalan tüm yazıyı ortalayan bir belirteçtir.